
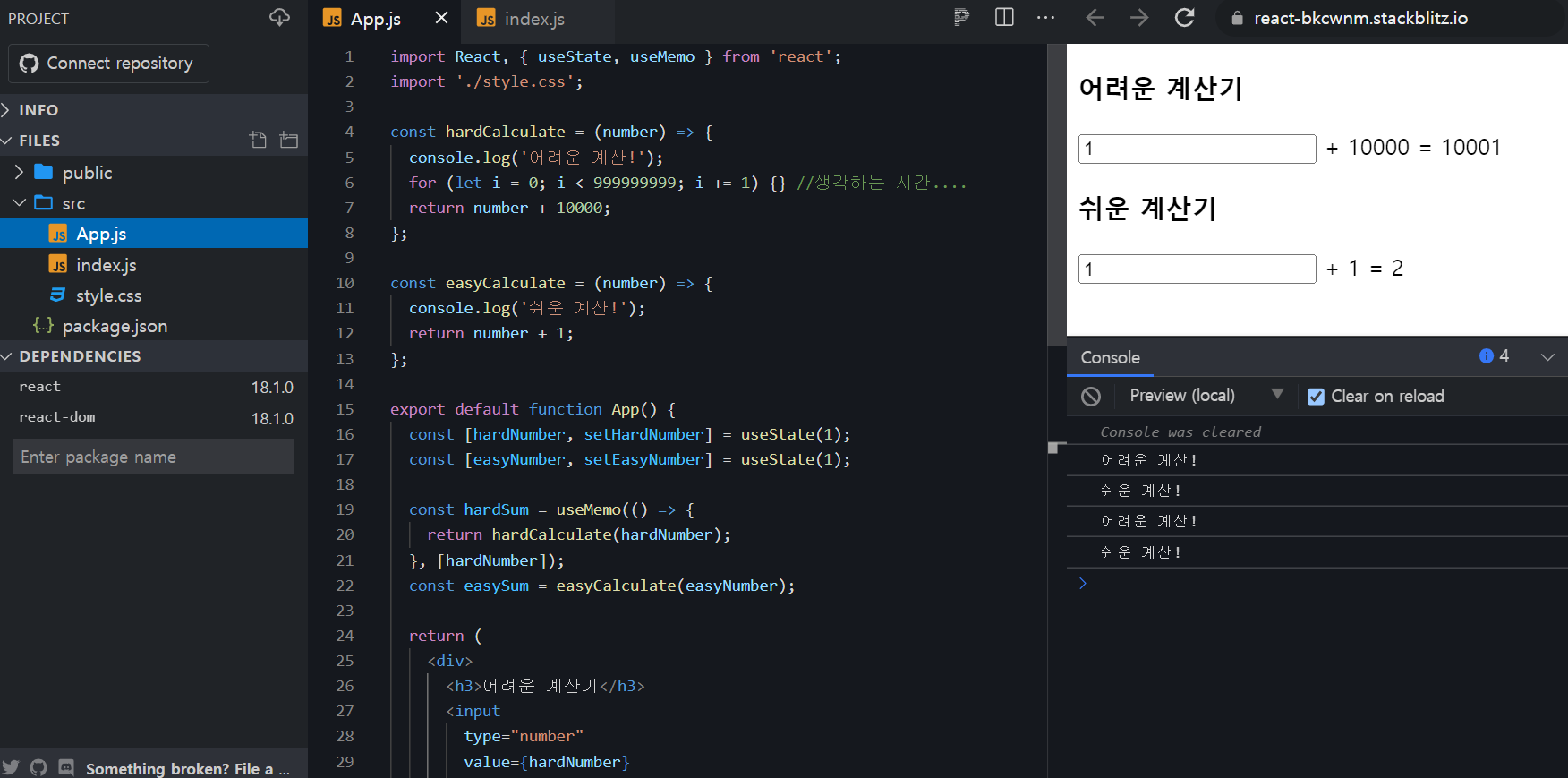
프로젝트를 만들다 보면, 강사님의 화면은 그렇지 않은데.... 나는 계속해서 두 번씩 렌더링 되는 문제가 있었다. 밑의 사진에도 보면 어려운 계산과 쉬운 계산이 각각 두 번씩 찍혀 있는 모습을 알 수 있다.

왜..?!!!
어제 김준태 강사님의 강의 자료를 보면서 해답을 찾을 수 있었다..!! 바로 index.js의 StrictMode때문이었다.

현재 프로젝트에서 index.js파일을 보면 StrictMode로 설정된 것을 알 수 있다. 이는 리액트 전체에 디버깅을 위한 절차를 추가해주는 태그로, useEffect의 이상 동작을 감지하고자 useEffect 내의 함수를 마운트 할 때 2번 실행시키기 때문이라고 한다.
지금은 간단한 프로젝트이니, 지워도 상관이 없다. 그래서 해당 태그를 삭제해도 된다!

StrictMode 태그를 지워준 이후에는 한번씩 렌더링 되는 것을 알 수 있다!!
'공부한것 > React' 카테고리의 다른 글
| [NEXT15] Hydration failed because the server rendered HTML didn't match the client. As a result this tree will be regenerated on the client. This can happen if a SSR-ed Client Component used 오류 해결 (0) | 2025.01.15 |
|---|---|
| [React] useCallback - 함수 memoization (0) | 2022.08.05 |
| [React] useMemo, memoization 공부하기! (0) | 2022.08.03 |
| [React] useRef (0) | 2022.07.29 |
| [React] useEffect (0) | 2022.07.29 |




댓글