에밋(Emmet)은 HTML을 편집할 때 빠른 코딩을 위해 사용하는 플러그인이다. 매우 간단한 몇 가지 코드만 입력하면, 자동으로 완전한 HTML 코드를 생성해 준다.
VS Code와 CodePen 등 대부분의 에디터에서 기본으로 쓸 수 있는 기능으로 간단한 코드를 입력하고 tab을 누르면 완전한 코드를 생성한다!
예를 들어서 VS Code에서 'div' + [tab]을 하면 <div> </div>가 자동으로 완성된다!
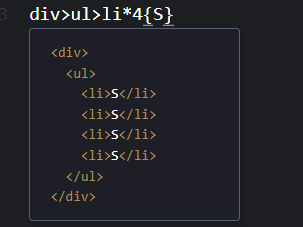
'div>ul>li*4{s}'라고 입력하면 다음 이미지처럼 미리보기가 뜬다. 맞다면 tab을 눌러서 코드에 적용할 수 있다!

div.heropy + [tab]을 하면 <div class="heropy"></div>가 자동으로 완성된다!
1. Emmet 문법
- > : Child(자식)
- + : Sibling(형제)
- * : Multiplication (반복)
- { } : Text(문자삽입)
- $ : Item numbering(숫자 세기)
- . : Class(클래스)
- # : Id
더 자세한 문법은 Emmet공식 홈페이지를 참고하길 바란다!
2. Emmet 예시
2-1. 예시 1
<!-- emmet-->
ul>li.item$*5
<!-- 결과 -->
<ul>
<li class="item1"></li>
<li class="item2"></li>
<li class="item3"></li>
<li class="item4"></li>
<li class="item5"></li>
</ul>- ul>li : <ul>의 자식으로 <li>를 생성한다.
- li.item$*5 : <li class="item1"></li> 태그를 5번 반복해서 생성한다. $는 각 순서에 맞는 숫자가 들어간다.
2-2. 예시 2
<!-- emmet-->
div#page>div.logo+ul#navigation>li*5>a
<!--결과 -->
<div id="page">
<div class="logo"></div>
<ul id="navigation">
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
</ul>
</div>- div#page : <div id="page"></div>를 생성해 준다.
- div.logo : <div class="logo"></div>를 생성해 준다.
- ul#navigation : <ul id="navigation"></ul>를 생성해 준다.
- li*5 : <li></li>를 5번 반복해서 생성해 준다.
- a : <a href=""></a>를 생성해 준다.
'공부한것 > HTML&CSS' 카테고리의 다른 글
| [HTML] <em>, <i>의 차이, <strong>, <cite> 태그 사용하기 (0) | 2022.07.25 |
|---|---|
| [CSS] CSS 변환_ Transform, perspective, backface-visibility (0) | 2022.04.07 |
| [CSS] Flex(플렉스) _ 정렬 (0) | 2022.04.06 |
| [프론트앤드] 기본개념, VS Code 확장프로그램 추천, 브라우저 자동 스타일 삭제하기(VS Code, CodePen) (0) | 2022.04.04 |


댓글